本文最后更新于2021-12-17,已超过 1年没有更新,如果文章内容、图片或者下载资源失效,请留言反馈,我会及时处理,谢谢!
温馨提示:本文共737个字,读完预计2分钟。
功能描述:
1. 这里要讲的核心内容是基于微信浏览器的URL Schemes来实现微信内部消息的控制,就是weixin://,这个是不是和http://有一样的格式,表达的意思类似,就是告知浏览器,采取什么协议解析URL内容,只是这里的weixin://只能是微信浏览器才能识别。
2. 微信内部的客服消息,其功能,就是将推荐的客户可能问到的问题,以一个问题列表的方式展现给客户,方便客户直接点击问题,就相当于提问了,表现形式,就是客户点击了的问题,直接在提问框中显示出来了,和客户自己输入了这个问题一样的效果
1. 这里要讲的核心内容是基于微信浏览器的URL Schemes来实现微信内部消息的控制,就是weixin://,这个是不是和http://有一样的格式,表达的意思类似,就是告知浏览器,采取什么协议解析URL内容,只是这里的weixin://只能是微信浏览器才能识别。
2. 微信内部的客服消息,其功能,就是将推荐的客户可能问到的问题,以一个问题列表的方式展现给客户,方便客户直接点击问题,就相当于提问了,表现形式,就是客户点击了的问题,直接在提问框中显示出来了,和客户自己输入了这个问题一样的效果
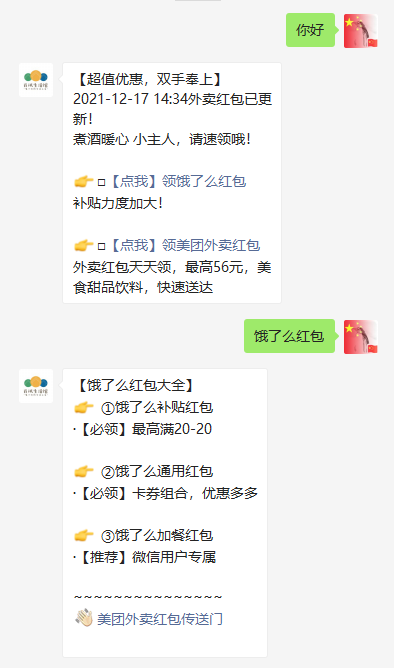
这里,我们先看一个效果图:

下面来说说,具体的技术逻辑:
实现方法
在返回的文字中,使用如下方法即可:
<a href="weixin://bizmsgmenu?msgmenucontent=xxx&msgmenuid=1">xxx</a>
示例:
<a href="weixin://bizmsgmenu?msgmenucontent=饿了么红包&msgmenuid=0">【点我】领饿了么红包</a>
其中:
msgmenucontent:是你点击后,展示位微信对话框的内容
msgmenuid:微信会按照text方式将数据给开发者服务器,开发者可以拿到该参数进行后续的逻辑判断处理(MsgType为event,Event为text)
注意:
其实如果是返回固定的数据,那么msgmenuid其实并不需要考虑,但是如果需要使用到开发者服务器记录的数据,那么就需要进行借助到该参数了
转载于:
https://blog.csdn.net/gymaisyl/article/details/111151077
https://www.cnblogs.com/houss/p/11304389.html



